uX was a product developed by Orsyp Software on which I was the sole Front-end Developer. It made heavy use of AngularJS and D3.js, as well as a host of other UI javascript libraries.
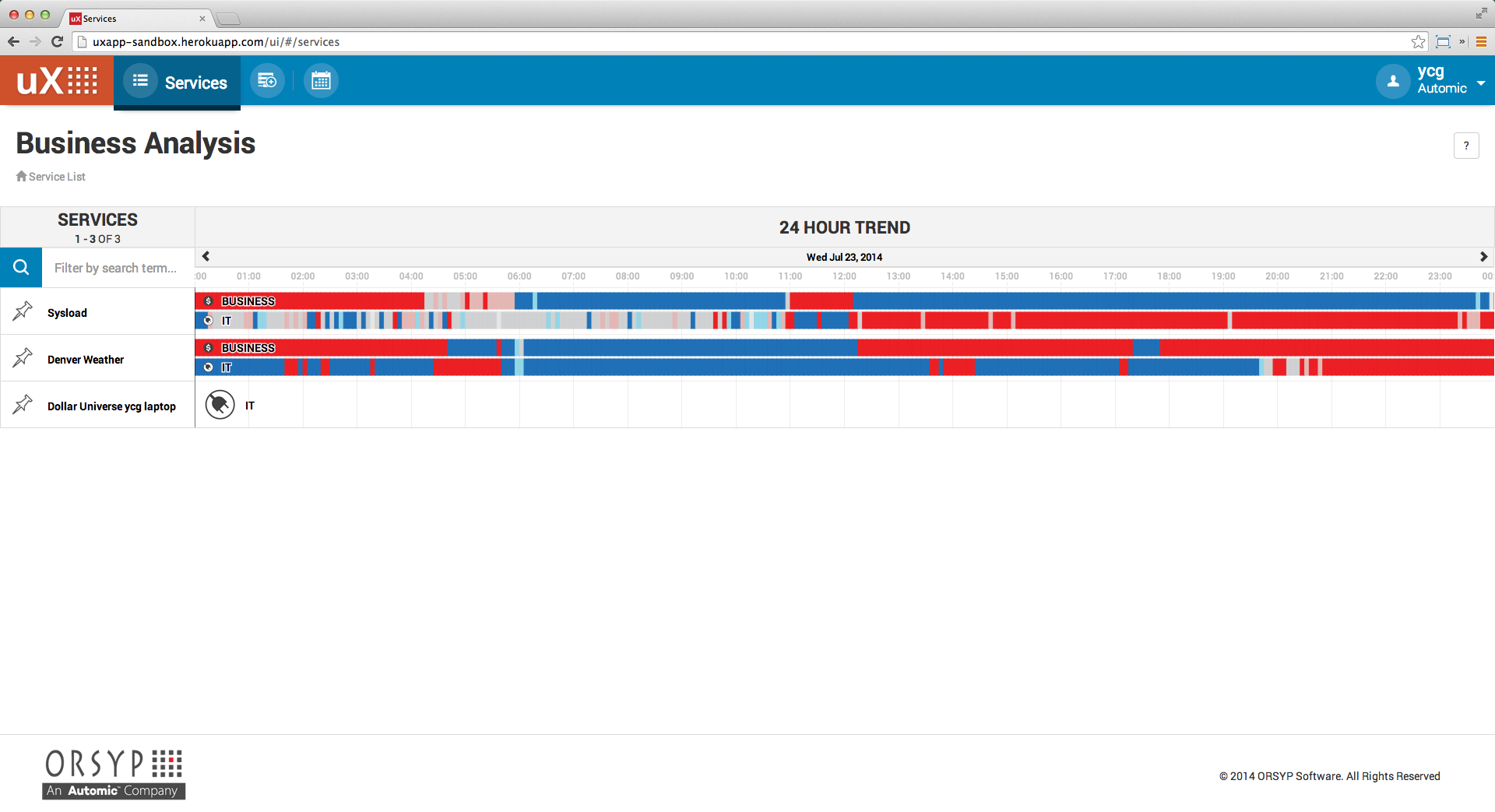
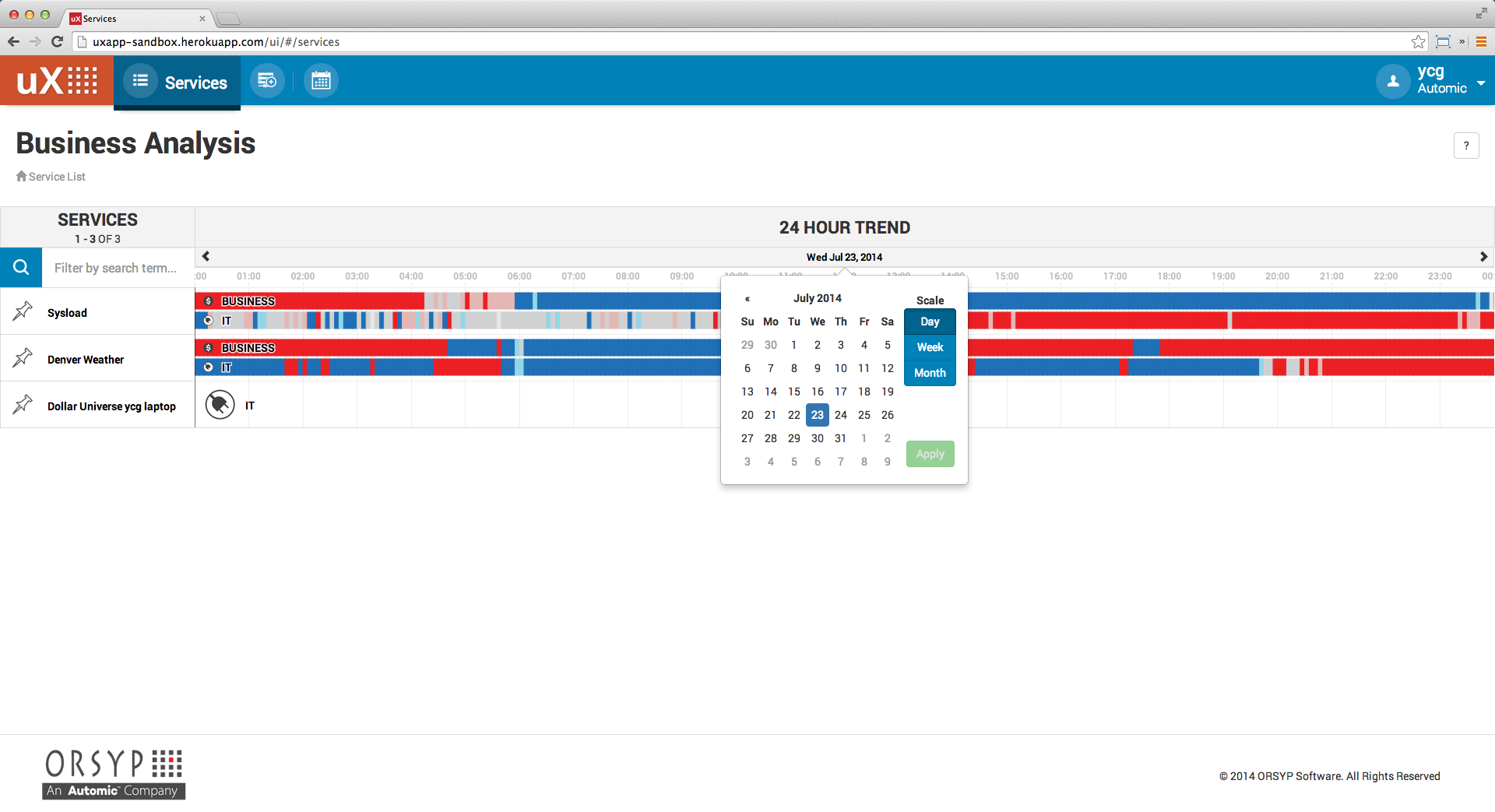
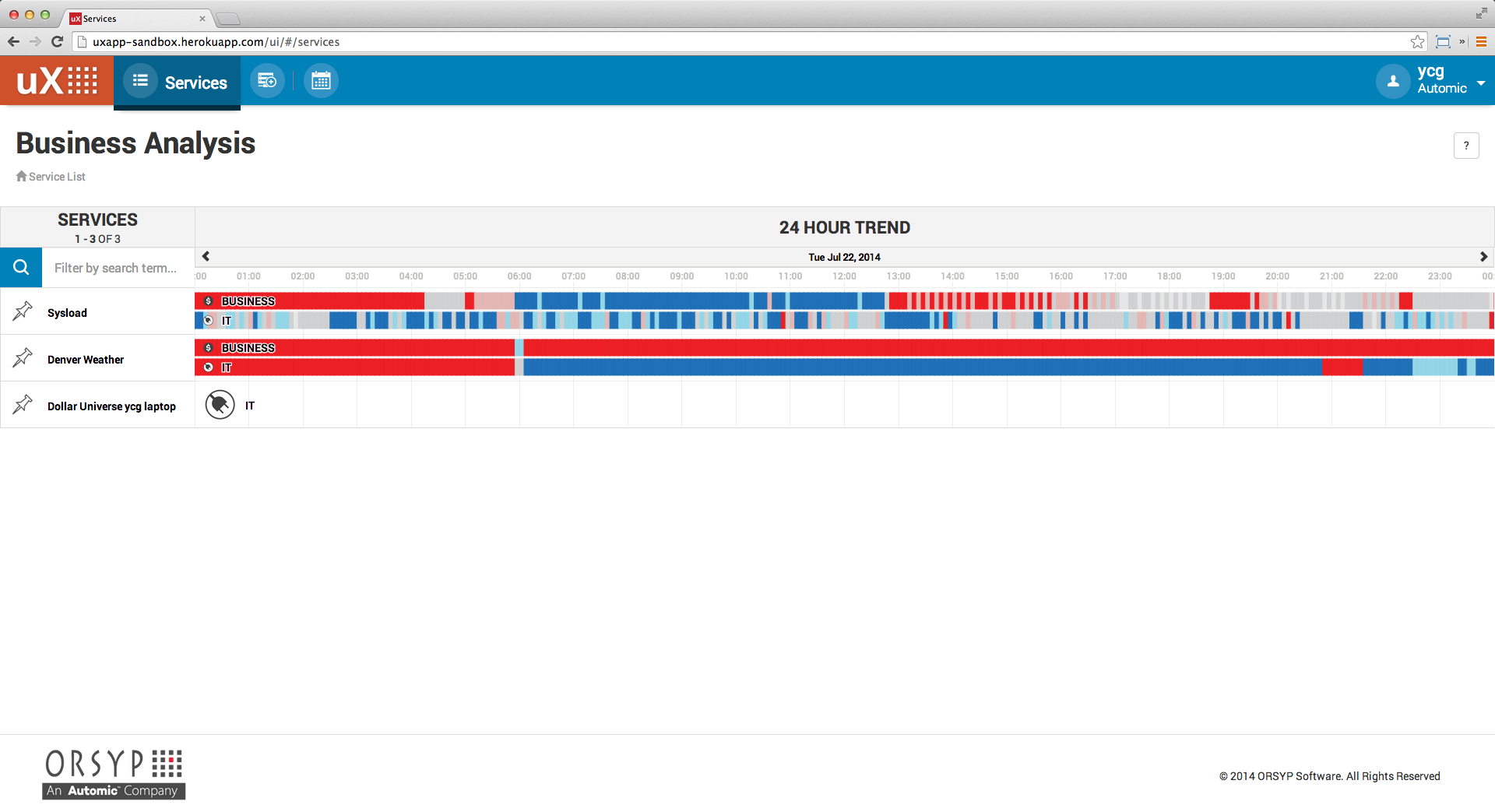
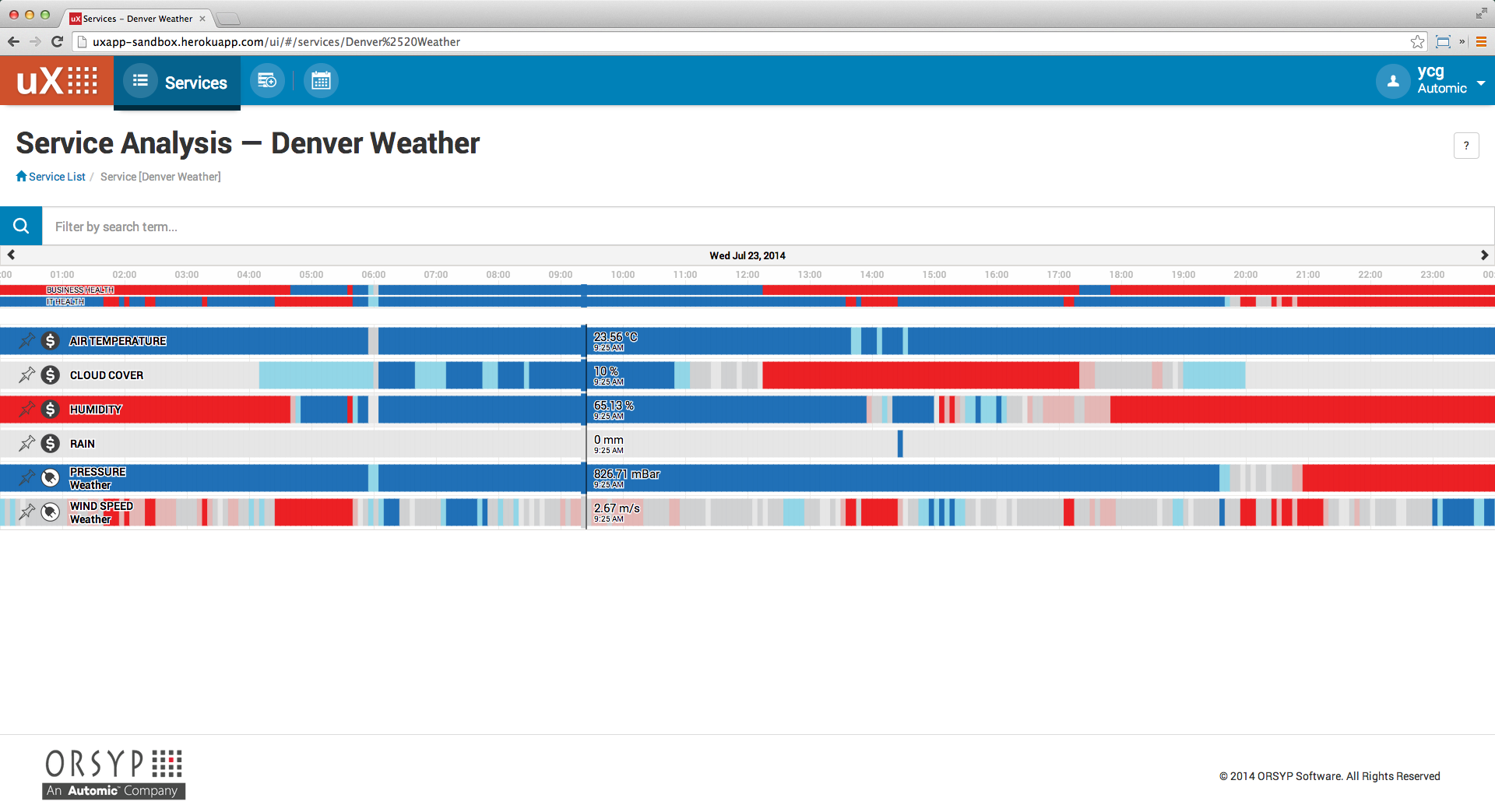
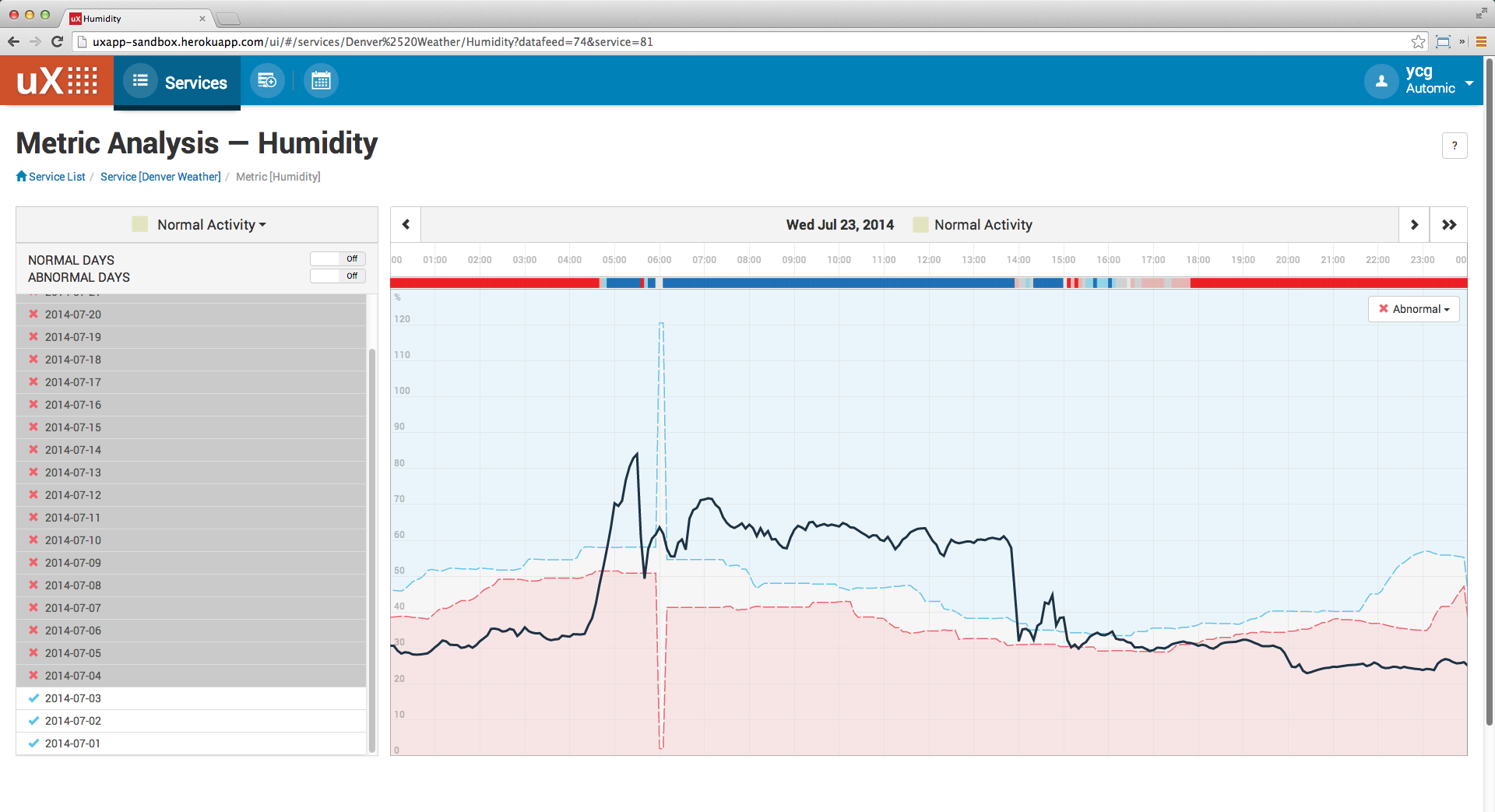
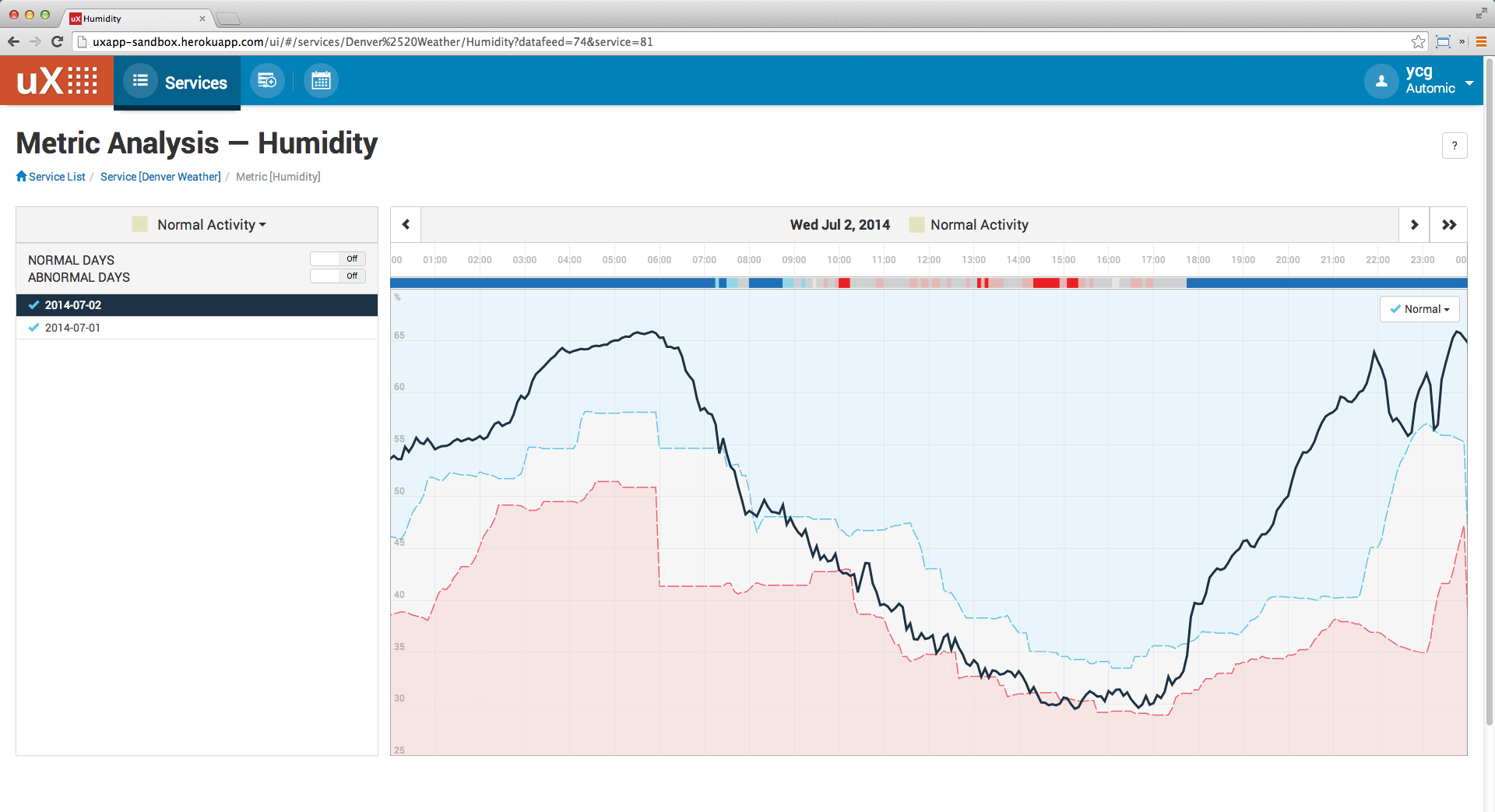
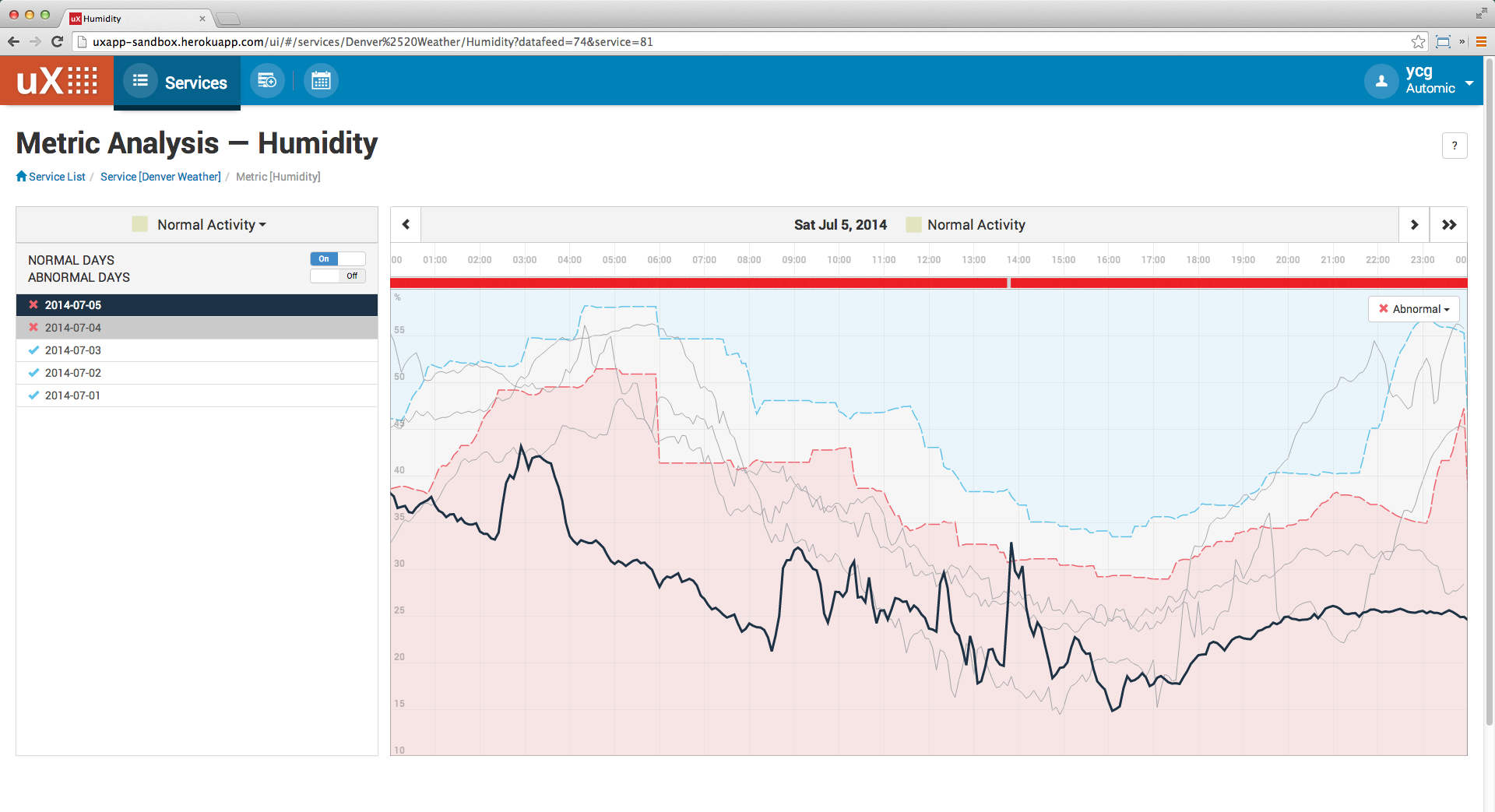
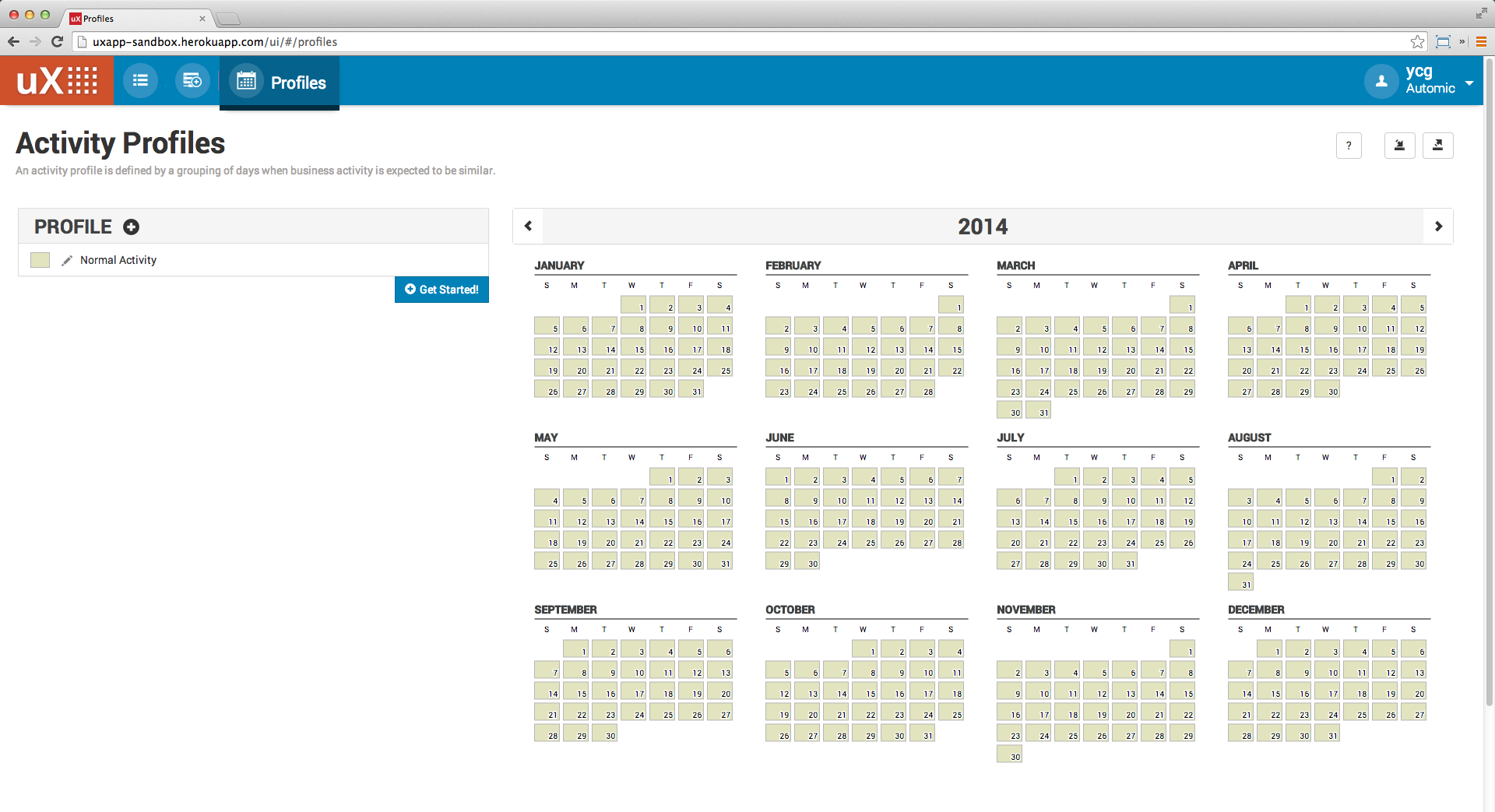
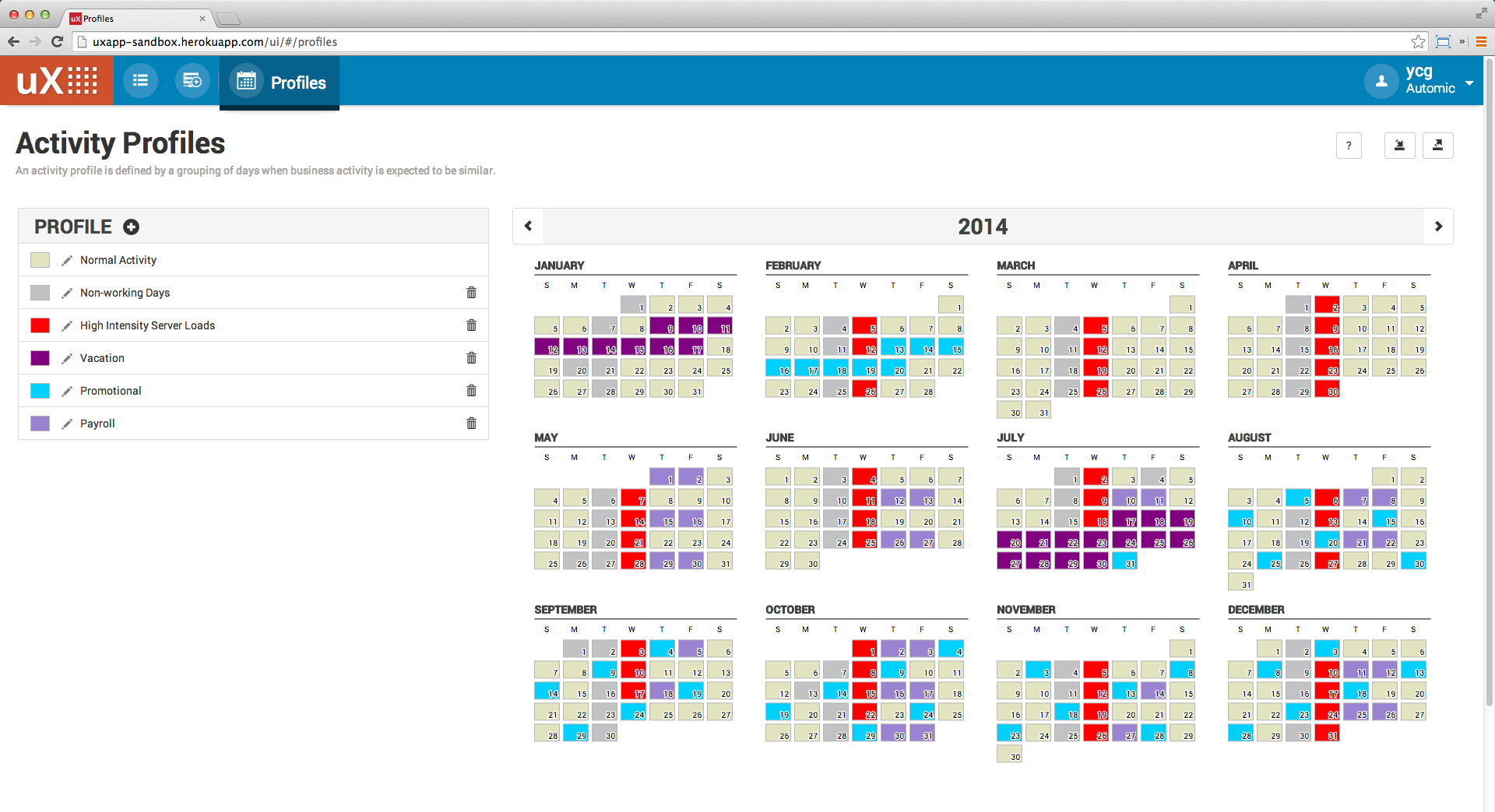
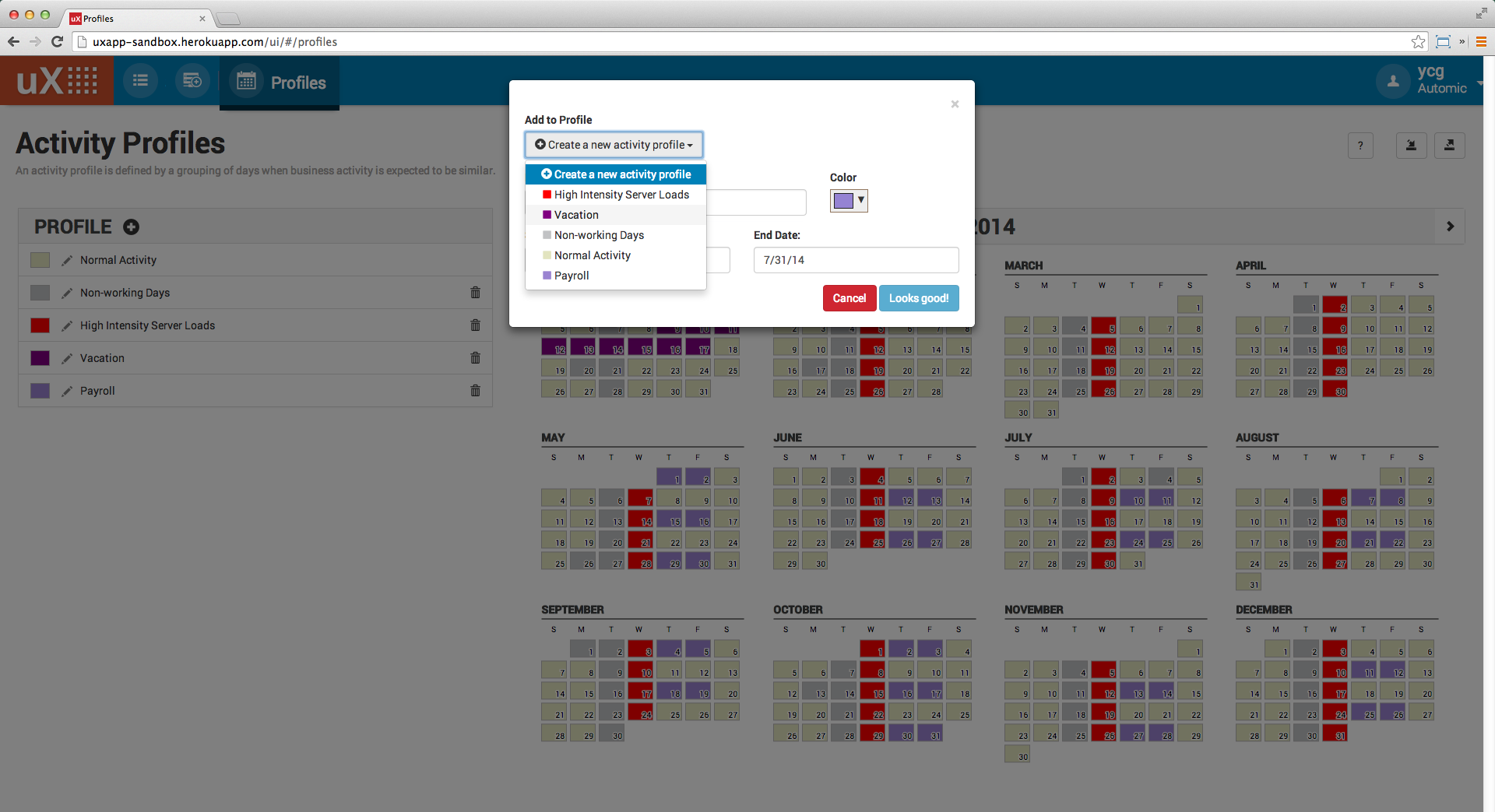
Despite its nondescript title, uX was actually a powerful, enterprise-level, SaaS web app that sought to correlate business and IT metrics, allowing high level executives to draw conclusions as to how their IT performance was affecting their revenue and vice versa.
I worked on a team of five developers using Agile methodology. We had two-week sprints, each ending with a product demo for our stakeholders where we showcased our progress and received feedback.
View the video below to check out the UI in action. Screencasts and stills thanks to Quintin Marcus, the UX designer.
AngularJS D3.js